Saving as separate images will save each frame as a separate image file. This can be useful if you want to use individual images on web pages or if you prefer to compile the images into a video or other file format using other software. It is advisable to create a new folder to store the images in before exporting. The Image options allow you to export three popular image formats. The resulting image file names will be given a suffix based on their frame number in the animation. A new folder will automatically be created to store the images in.
Click 'Export Animation' in the File menu, select 'Separate Images' from the drop-down list of file types, specify a file name and click 'Save' to display the Save as Images options and save. After setting the options, click 'OK' and wait for the progress bar to reach the end.
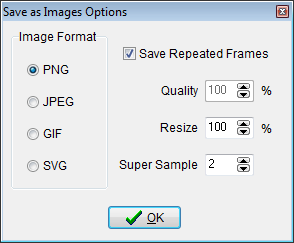
Image Format
PNG - A compressed but lossless image format. This is the preferred format as there is no reduction in quality but results in a relatively small file size.
JPEG - A compressed and lossy image format normally used for photos. This may be the preferred format if photos are used for backgrounds or sprites and you want to minimise file size.
GIF - A compressed and lossy image format normally used for simple graphics, which only supports 256 colours but results in a small file size if the animation contains few colours.
SVG - Scalable Vector Graphics format. This format is based on a description of the object rather than pixels. The result can be scaled to any size without loss of quality. SVG files can be viewed in most web browsers or edited in a vector graphics software such as
Inkscape. The files are
XML based and so can even be edited in a text editor. This is the best format to use if designing artwork using Pivot. If background or sprite images are included in the frames, then they will be saved in a folder and linked to from the SVG file.
Save Repeated Frames
If selected, the Save Repeated Frames option saves a frame multiple times as separate files if the frame's repeat value is greater than 1. The repeat value is the value shown in the text edit box to the left of the frame time-line at the top of the main window.
Quality
The JPEG quality with 100% being best quality and largest file size. This option is only enabled if JPEG is selected as the Image Format.
Resize
The Resize option allows you to specify a percentage to resize the dimensions of the animation. 50% is set by default to reduce the file size. Change the value to 100% if you want the resulting images to have the same dimensions as your animation.
Super Sample
The Super Sample option effects the quality of the resulting images by making the edges of lines and other objects smoother. The maximum value of 4 will result in the smoothest possible result, while the minimum value of 1 will give no smoothing, and will therefore make the figures appear as they do when playing in Pivot. The higher the value, the longer it will take to export the animation.
Super-sampling works by drawing each frame of the animation several times bigger than the resulting animation and then shrinking the image down to the correct size by averaging pixels. The resulting image is therefore
anti-aliased and smoother.
This option is not enabled for SVG since SVG is not pixel based and so doesn't suffer from aliasing / pixelation.